Photo Slideshow (AJAX/XML, Javascript/JQuery & CSS)
 The Photo Slideshow module uses ajax to fetch an rss-feed containing information about a
set of pictures that are posted on an external photo-sharing website. Once downloaded, the feed's
xml is parsed, and the data is used for building an array of image urls with corresponding
meta-data.
The Photo Slideshow module uses ajax to fetch an rss-feed containing information about a
set of pictures that are posted on an external photo-sharing website. Once downloaded, the feed's
xml is parsed, and the data is used for building an array of image urls with corresponding
meta-data.
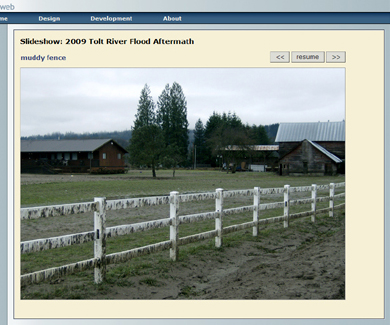
Those remote images are then pre-loaded and the slideshow begins, showing a new image every few seconds. CSS alpha/opacity levels are implemented, allowing the images to fade-out and fade-in during the transition from one image to the next.
In addition, Forward (>>), Back (<<), and Pause buttons allow the viewer to control which image shall be viewed, and how long to view it.
Feel free to check-out my 2009 Tolt River Flood Slideshow example. I've also included a page containing the source-code, markup and CSS used for generating and executing the slideshow module.