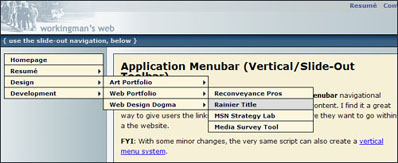
Vertical Toolbar System (AJAX, Javascript/JQuery & CSS)
Notice the vertical toolbar rendered to the left.
Additional example: Dropmenu Toolbar Module
See also: Toolbar System Codebase
 With some minor tweaks to the existing codebase, the very same Javascript used for rendering the
horizontal navigational toolbar can also be used for creating a vertical (left-panel) slide-out-type
toolbar—as seen in the left-nav region of this page.
With some minor tweaks to the existing codebase, the very same Javascript used for rendering the
horizontal navigational toolbar can also be used for creating a vertical (left-panel) slide-out-type
toolbar—as seen in the left-nav region of this page.
With some minor changes to the existing codebase, the very same horizontal toolbar script can be used to create a horizontal dropmenu-type toolbar.
Feel free to check-out the Dropmenu Toolbar Module's Javascript codebase.